
How to enhance WordPress performance?
Picture enhancement can further develop your site's stacking speed, SEO positioning, and client experience out and out. These are the significant elements that characterize assuming clients will either adore or leave your page without even batting an eye.
Why Is Site Performance Important?
Site execution is just about as pivotal as the actual substance. Considerably more, assuming you have a web-based business that offers an extraordinary item, yet the substance stacks gradually - undoubtedly clients will not consider investigating what you bring to the table and run straight for the exit.
Then again, sites with great execution are bound to be pushed higher in query items, acquire more guests, help change rates and lessen bob rate. Everything comes down to proficiency, assuming a site performs well, clients are bound to invest more energy on location.
WANT TO HIRE DEVELOPER`
Hire Dedicated JavaScript Developer Within hours
Our promise – a dedicated JavaScript developer works as a member of your in-house development team. The dedicated developer works ONLY for you, NO STRINGS ATTACHED.
Book Free ConsultationWhat Factors Affect Performance?

Speed
Google affirms that speed is a positioning variable. Google offers awesome instruments to check the presentation of your site totally for nothing. Go for the gold speed under two seconds.
Uptime
Uptime is a metric that shows how frequently your server is ready. In the event that it's not, your guests can't get to your site and that is a major issue. Most WordPress facilitating suppliers will guarantee 99.9% server uptime, however, it's not generally evident so keeping track of yourself's useful.
Malware
As your site develops there's a greater gamble of being exposed to assaults on your site. It is finished with different purposes, including seizing installment frameworks and site traffic. So really looking at your site for malware is an unquestionable requirement. Furthermore, luckily, there are apparatuses and modules for this as well.
Website design enhancement
Website improvement is answerable for how your webpage positions in web indexes, so clearly, this is a vital stage assuming that you believe your website should be effectively discoverable.
Versatility
Like speed, Mobile responsiveness likewise fundamentally impacts positioning so you generally need to ensure that it works and looks great on all gadgets. To guarantee that your site is versatile, you can continuously begin by picking a subject that offers responsiveness choices.
The most effective method to Measure Performance
- With regards to webpage speed, you can utilize the Web. dev instrument that actions execution, availability, SEO, and gives instances of the prescribed procedures. The score scale that they give shows what upgrades can be made to work on your site.
- One more apparatus by thinking with google called "test my site" and tests your site execution on cell phones. Basically, record your URL. The apparatus will break down it and give you tips on progress.
- The most famous device for estimating uptime will be Uptime Robot. You initially need to go through the free enrollment and afterward the apparatus will begin testing your site's uptime.
- An extraordinary device for checking the security level of your site is Sucuri. Sucuri itself is an incredible security module for assault counteraction, checking, and all the other things security-related, so check it out.
- A decent apparatus to use to check SEO is SiteChecker. It will give you a score out of 100 and show you what gives your site could have. Those can incorporate missing alt labels, title copies, no friendly connections on a page, and numerous different things that hugely affect SEO.
- Also, to keep the substance of your site SEO agreeable, a module like Yoast SEO proves to be useful. It investigates the substance and gives ideas as well. While composing a blog entry, Yoast will investigate the substance and show any issues that may be there. Adhere to the guidelines, search for the green smiley face, and your site will rank way higher.
- To check whether your site is dynamic you can utilize the search.google.com test. Just enter your URL and it will let you know if it is.
- Additionally, web designers like Visual Composer, for instance, offer a huge load of custom responsiveness choices on top of the auto-responsiveness highlight inside the actual supervisor.
The most effective method to Optimize Performance With Visual Composer Insights

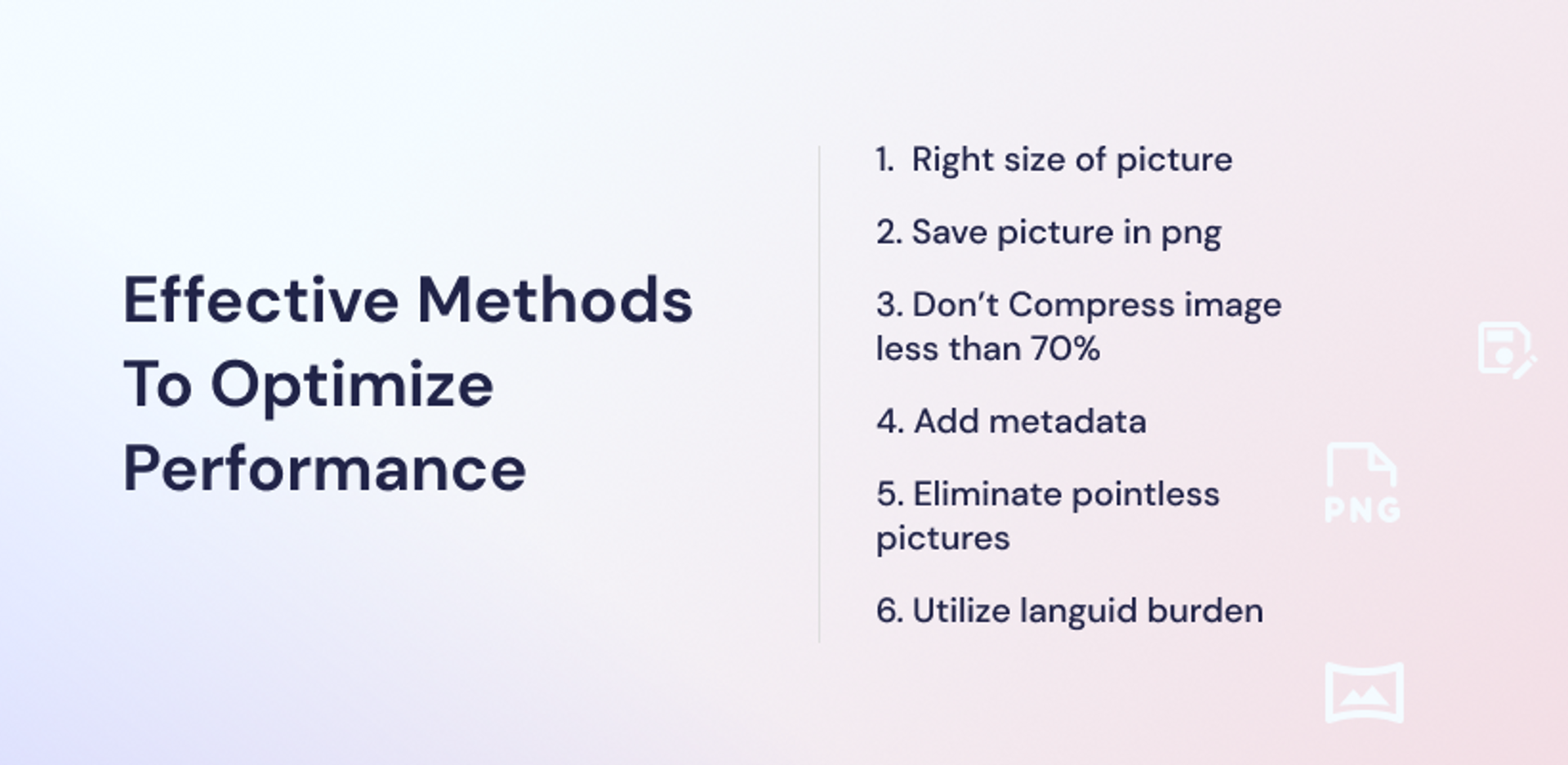
Practices For Image Optimization
Advance while making - make pictures in the right size - in the event that your site needs a pixel aspect of 600x400, do as such from the very beginning, not resize it later.
Save pictures as PNG - even though JPEG could stack pictures quicker, PNG offers a higher goal and more clear pixels, and we don't suggest having inferior quality pictures on your site.
Pack the pictures - use instruments recorded further in the article to diminish picture size by up to 70% without it being seen to influence how the picture quality.
Add metadata - Alt text (elective text) ought to instantly depict what is imagined in the picture, with the goal that it is displayed in the picture, in situations when it isn't noticeable.
Eliminate pointless pictures - tidying up the WordPress media library likewise opens up extra room.
Utilize languid burden - at long last use modules that offer lethargic burden for media, like Visual Composer - this will make your site lighter and accelerate the stacking season of the remainder of the site.
Picture Optimization Tools
- The Tinypng picture blower apparatus improves your PNG pictures by around 50-80% while protecting full straightforwardness. You can likewise utilize TinyJPG - their site for JPEG picture pressure.
- The Kraken picture improvement instrument upholds many configurations, like JPG, PNG, SVG, and, surprisingly, vivified GIFs, and diminishes picture size by eliminating superfluous information.
- The planning apparatus Canva allows you to resize your pictures on the web and for nothing. This is extraordinary on the off chance that you don't approach devices like Photoshop or Sketch.
Wrap Up
While advancing pictures for your site, observing the center ground between the littlest conceivable size and ideal quality is significant. The means of doing so are picking the document design that meets your requirements, tracking down the right size for your pictures from the beginning, upgrading them with picture pressure, and adding an apathetic burden on your media.
You can use our WordPress Autoupdate Tool to always keep your website safe and up-to-date. As you would have proactively speculated, picture enhancement is just a single piece of the entire site execution improvement process, yet it alone can diminish the site stacking speed hugely. That, however, can likewise further develop the SEO positioning and client experience, truly better your possibilities of acquiring changes.
Instructions to Optimize WordPress for Better Performance

Utilizing Dynamic storing for your WordPress site will extraordinarily affect its speed. Аt SiteGround we have made an instrument called the SuperCacher which is empowered naturally for all sites. With it, you can introduce a little module and deal with the Dynamic reserving with a solitary snap.
Empower Memcached
The Memcached administration, which is important for SuperCacher, utilizes our own execution of the well-known Memcached framework. It speeds up data set calls, API calls, and page delivery by putting away information and items in the server's RAM to lessen the times a data set is questioned.
You can utilize the SiteGround Optimizer module to empower Memcached for your WordPress site.
Continuously test your site in the wake of empowering Memcached. Sites with bigger data sets might see corruption in exhibition and responsiveness while utilizing this usefulness.
Design your site to work by means of HTTPS
Designing your site to open through HTTPS makes it safer, yet it makes its benefits from the creative and quicker HTTP2 convention that is accessible on the entirety of our servers.
First issue an SSL endorsement for your site. When the SSL is given and introduced you can empower HTTPS for your site with a solitary snap in the SiteGround Optimizer module.
Utilize the most recent accessible PHP rendition
More current PHP forms ordinarily give numerous exhibition enhancements thus it is prescribed to constantly involve the latest PHP adaptation for your site. Use Brotli/gZIP pressure
Brotli and gZIP decline the size of the information that is being moved between your server and your guests by packing pictures, CSS, and JavaScript records. Whenever your guests' program gets the compacted components it de-pressurizes them prior to delivery. This essentially brings down the size of data that is being moved bringing down the stacking seasons of your site's pages.
Both Brotli and gZIP are empowered as a matter of course for all sites on our servers.
Influence program reserving
Utilizing the program reserving implies that you can determine for how long your guests' programs ought to store your pictures, CSS, JS, and blaze records. Notwithstanding, assuming any of those assets are changed, your server will advise the guest's program and the reserved substance will be supplanted with the enhanced one.
This usefulness is empowered as a matter of course for all sites on our servers.
Minify HTML, JS, CSS
Minifying your CSS and JavaScript records implies that every one of the superfluous information from them like twofold spaces, void new lines, remarks, and so forth will be eliminated from the documents bringing down their size. This makes how much information that should be moved to the guests' programs less and hence makes the site load quicker.
You can utilize our SiteGround Optimizer module to accomplish this. The module will likewise consolidate all Google Fonts demands utilized on your site into one.
Consolidate CSS and JS documents
Consolidating CSS and JS documents will decrease the solicitations made towards your site and accordingly further develop its stacking speed. You can utilize the SiteGround Optimizer to consolidate these resources. The module will keep the contents and styles in their unique area after the blend for the best similarity with other modules.
Advance your Images
Pictures are a fundamental piece of each site. It is vital to have them upgraded. There are a couple of things with respect to the pictures that you ought to have at the top of the priority list while fostering your WordPress site:
Use pictures of the appropriate size. Try not to transfer enormous pictures and afterwards scale them with HTML. Ensure that your photographs and different pictures are not greater than the size you're really showing them in.
Utilize the SiteGround Optimizer picture enhancement usefulness. We have chosen advancement strategies that give ideal outcomes without decreasing the nature of the pictures.
Empower Lazy Load. This makes your pictures load just when they are going to become apparent to your guests and not in the underlying stacking process for your page.
Keep WordPress, modules and subjects refreshed
Each new update highlights new functionalities as well as upgrades that make your site viable with the most recent PHP forms and has the most recent improvements. Refreshes likewise consistently incorporate fixes for security issues and bugs.
Having your WordPress site, subject, and modules refreshed to the most recent accessible renditions guarantees that your site isn't just safer, yet more streamlined too.
According to Jamstacky, we know how to improve WordPress site speed to fix your laggy website and make it super fast. A good loading site means a great user experience and a greater user experience can help achieve higher revenue. So, never underestimate the importance of your Website speed.
Want to explore more ?
Take an exclusive 15% off off on all the services.
Let’s supercharge your online presence!
jamstacky.com © 2025