Progressive Web Apps: Everything You Need to Know
Redesigning the web understanding of cells has commonly been a troublesome task for the improvement of neighborhoods. However, they keep on coming up with noteworthy considerations and thoughts to encourage courses of action that offer reliable display and distinctive client experience across different contraptions. As of now, Progressive Web Apps or PWAs have taken the web knowledge on cells to another level. These applications are regardless, giving an edge over nearby convenient applications.
PWAs have opened up one more channel for getting to the web while giving an application-like experience. Thusly, Progressive Web App improvement organizations are becoming renowned in contrasted organizations. We ought to have a profound comprehension of PWAs and grasp how they are winding up accommodating adaptable clients.
We ought to Define PWA
In direct words, a PWA is a web application that stacks in a web program a lot of like locales or pages. The notwithstanding point with PWAs is that they give rich adaptable experiences to their application like functionalities like message pop-ups, the ability to work separated, and induction to gear components of a device.
Because of the application-like value, a Progressive Web App feels like a neighborhood convenient application. PWAs fill in as a platform between the web and compact to give clients predominant web knowledge on mobile phones. Essentially, a PWA is a versatile application that is served through the web.
In the statements of Alex Russell who wrote the term PWA close by Frances Berriman:
"PWAs are essential destinations that took the suitable supplements"
Moderate Web Apps: Stats and Examples
There are various instances of beating difficulty from changed business verticals of how executing PWAs caused improvement in various KPIs. Coming up next are a few subtleties and occurrences of PWA's triumphs.
Ensuing to remaking the adaptable application as PWA, Pinterest saw a 60% addition in focus responsibility. Time spent by clients on the spot similarly extended by 40%.
With another PWA, Tinder lessened the stacking time of their site from 11.91 seconds to 4.69 seconds.
Uber's PWA loads in less than 3 seconds on 2G associations.
Forbes decreased load time from 6.5 seconds to 2.5 seconds with its PWA.
Twitter with its PWA Twitter Lite saw a 75% extension in Tweets, a 65% move in page per meeting, and a 20% lessening in skip rate.
WANT TO HIRE DEVELOPER
Hire Dedicated JavaScript Developer Within hours
Our promise – a dedicated JavaScript developer works as a member of your in-house development team. The dedicated developer works ONLY for you, NO STRINGS ATTACHED.
Book Free ConsultationWhat are the Features of a Progressive Web App?
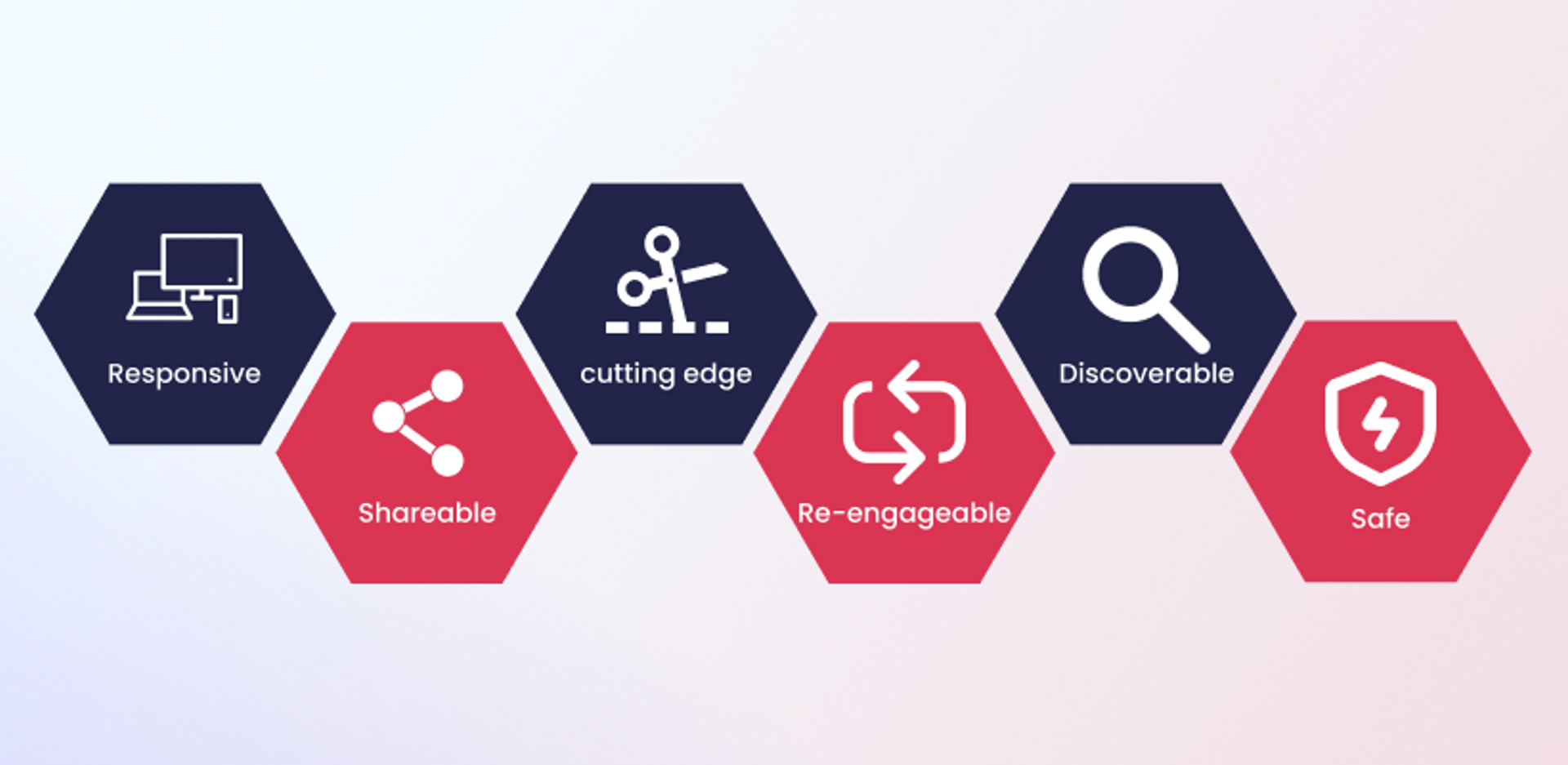
Anyway, a PWA looks like a neighborhood flexible application in look and feel, yet it offers less convenience than a nearby accomplice. Notwithstanding, in accommodation, and always advancing web application beats a neighborhood application. Coming up next is the overview of features of moderate web applications.
Moderate: A PWA works in most present-day web programs with the power of moderate update principles.
Accessibility Independent: It can run detached, even with next to no consistent web affiliation it works impeccably on account of organization workers.
An application like Experience: Though they are not authentic applications they offer a comparative level of client experience as nearby versatile applications with the application-like courses and coordinated efforts.

Responsive: PWAs work on every device be it a PDA, workspace, PC, or tablet.
Shareable: The application can be granted to a URL or association and is easy to present.
Consistently cutting edge: With the assist worker with refreshing interaction, a PWA is for the most part new and doesn't need to invigorate.
Re-engageable: It can stay aware of client responsibilities like neighborhood applications by sending message pop-ups to clients.
Discoverable: PWAs are web crawler pleasing so they can be researched, found, and opened directly
Safe: These applications are served through HTTPS, so they are significantly secure a lot of like the web programs and applications we use.
Installable: These applications can be presented on mobile phones with basically no puzzling foundation process.
Fast speed: PWAs are planned for speedier stacking speed, after the essential use, the substance will stack right away in the applications.
Get Your Progressive Web App Today
Key Components of Progressive Web Apps
There are numerous pieces of development that make the PWAs so remarkable. Coming up next are the essential pieces of a unique web application that make up the application and recommendation the vital functionalities.

Manifest
A manifest archive is one of the construction squares of PWAs that consolidate a couple of basic information about the application. It is a JSON record that integrates the metadata of the application like the application's name, image, ship-off URL, application plan data, establishment tone, and other central information.
Organization Worker: This is the underpinning of moderate web application improvement. This is the part that makes a PWA feel like a nearby flexible application. In a PWA, when destinations load they download and store explicit substance or data on a contraption locally with the help of organization workers. It's in a general sense a JavaScript record. An assistance expert has a day-to-day presence cycle with three stages: Registration, Installation, and Activation. Right, when a client enters a PWA strangely, the help worker downloads and holds the view close by fulfilled in the background. Consequently, the site appears to stack quickly to the client the accompanying time he/she visits the application. The help worker is moreover responsible for message pop-ups..
Image
A PWA requires an image that should be something like 144×144 tremendous in size and in PNG plan. This is the image that appears on the home screen or on the application's plate that makes the application unmistakable. Moreover, a client can tap on it to ship off the application.
HTTP
An always advancing web application is served through a strong HTTP affiliation (HTTPS). It is the most ideal way to get to and use the application.
Progresses Required for Developing a PWA
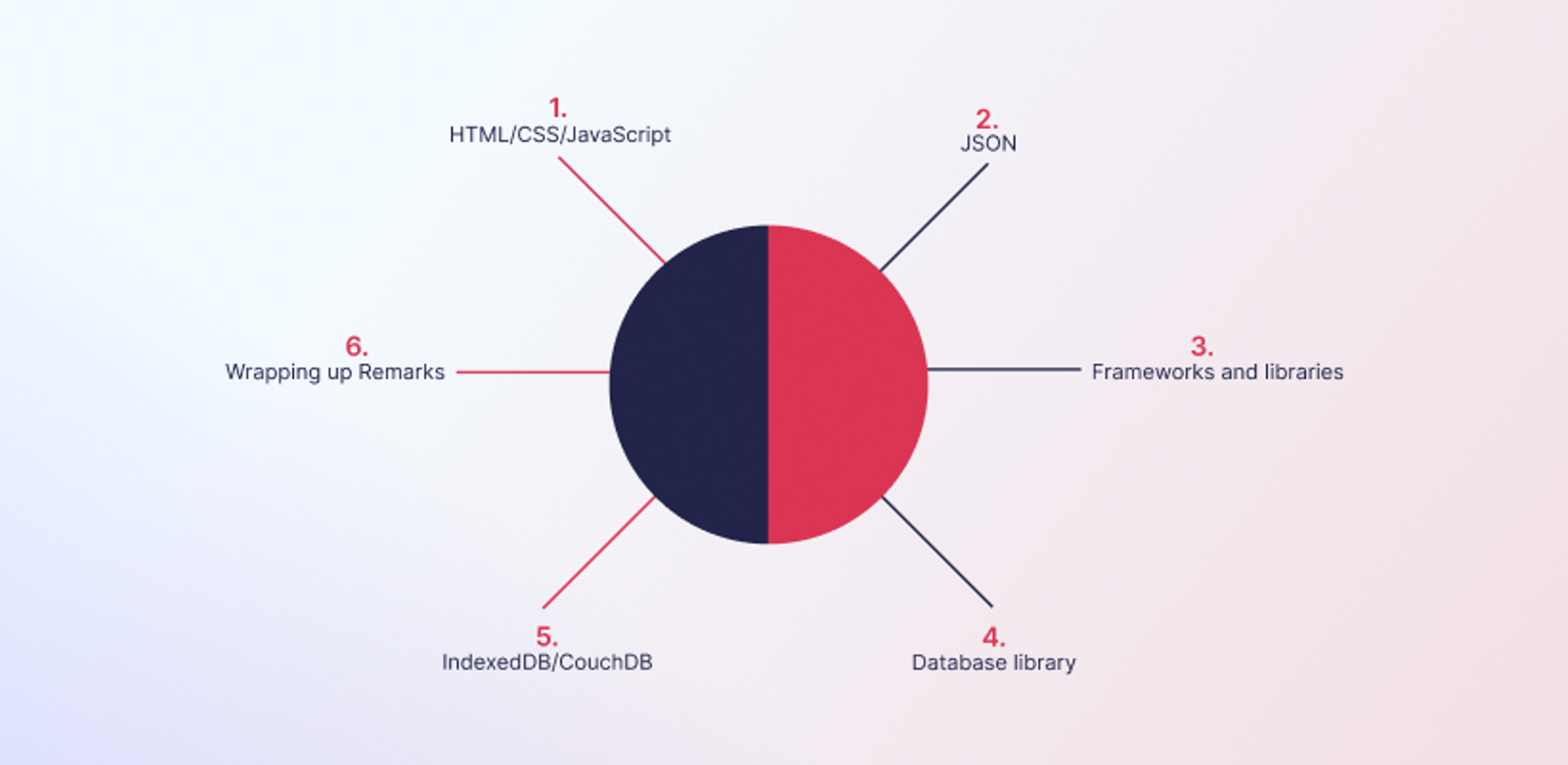
Encouraging a PWA is connected to making its parts using various advances. While you can use developments like HTML, JavaScript, and CSS, the use of front-end designs and libraries moving these days. Coming up next is an overview of advances that are supposed to gather a PWA.

- HTML/CSS/JavaScript
- JSON
- Frameworks and libraries - AngularJS, Ionic, Vue.js, Polymer, React, Workbox.js, etc.
- Database library
- IndexedDB/CouchDB
- Wrapping up Remarks
PWAs are as of now being considered as the accompanying stage by the way we use and interface with the web. There are numerous inspirations driving why moderate web applications are getting huge notoriety and by far most of this is an immediate aftereffect of the difficulties looked at by clients with their nearby versatile applications. Clients manage a huge load of issues like an additional room, web accessibility, unending updates, high data use, and more with nearby applications. Moderate web applications tackle this huge number of issues with benefits like less storing and data use, work disengaged, no updates required, and some more. Moderate web application progression organization is similarly cost-obliging to making a neighborhood application.
While you make separate convenient applications for varied stages like Android and iOS, a singular PWA work on every device. They are a fair choice for the neighborhood convenience applications as they are solid, fast, strong, and feel like a veritable flexible application. By planning such advances into your natural framework, you can further develop your client contact centers. At CSSChopper, we can make solid PWAs for you that will give your business a lift. Having a rich contribution with PWA headway, our PWA fashioner can create the best web understanding for your clients as a powerful web application.
Characteristics of a Progressive Web App
Before we hop into the code, it is essential to comprehend that dynamic web applications have the accompanying qualities:
- Moderate.By definition, an ever-evolving web application should chip away at any gadget and improve logically, exploiting any highlights accessible on the client's gadget and program.
- Discoverable. Since an ever-evolving web application is a site, it ought to be discoverable in web crawlers. This is a significant benefit over local applications, which actually linger behind sites' inaccessibility.
- Linkable. As one more trademark acquired from sites, an all-around planned site ought to utilize the URI to show the present status of the application. This will empower the web application to hold or reload its state when the client bookmarks or offers the application's URL.
- Responsive. An ever-evolving web application's UI should fit the gadget's structure component and screen size.
- Application like. An ever-evolving web application ought to seem to be a local application and be based on the application shell model, with insignificant page revives.
- Network free. It ought to work in areas of low availability or disconnected (our number one trademark).
- Re-engageable. Portable application clients are bound to reuse their applications, and moderate web applications are expected to accomplish similar objectives through highlights like message pop-ups.
- Installable. An ever-evolving web application can be introduced on the gadget's home screen, making it promptly accessible.
- New. At the point when new satisfaction is distributed and the client is associated with the Internet, that content ought to be made accessible in the application.
- Safe. Since an ever-evolving web application has a more private client experience and in light of the fact that everything network solicitations can be captured through assistance laborers, it is basic that the application is facilitated over HTTPS to forestall man-in-the-center assaults.
Summary
We should summarize why Progressive Web Apps may be an ideal choice for your web administration.
They cost considerably less than local applications to create, and can be executed utilizing your current web structure with no extra programming dialects and advancements,
Most key elements are there to give an 'application-like' encounter: pop-up messages, sticking to the home screen, sync behind the scenes, disconnected usefulness, and so forth, alongside an application-like look and feel.
The application will be not difficult to extend piece-by-piece with new usefulness,
PWAs are cross-stage, so you can save time on adjusting your support to a wide range of conditions,
They are supported and advanced by Google, guaranteeing that the methodology will just fill in notoriety,
Bypassing the Play Store/App Store permits you to get your application to showcase quicker.
As may be obvious, we are very amped up for Progressive Web Apps and the potential outcomes they offer. They may not be an answer for everybody, but rather we accept a PWA can make a solid portable presence in any event, for cutting-edge items that have proactively been delivered to the market.
RECOMMENDED BLOG
Our clients value our focus on business results and a smooth development process
Want to explore more ?
Take an exclusive 15% off off on all the services.
Let’s supercharge your online presence!
jamstacky.com © 2025